 |
| Trang danh mục sản phẩm trong tinhdauonline |
Trang danh mục sản phẩm của Template TinhDauOnline được thiết kế mặc định phân trang mỗi trang 10 sản phẩm và 1 hàng 5 sản phẩm. Để trang ...
Phân trang trong Template TinhDauOnline Premium
Vào phần Cài đặt -> Tùy chọn tìm kiếm . 1. Phần Robots.txt tùy chỉnh. Bạn bật và dán đoạn code robot.txt bên dưới vào. Robots.txt được ...
Hãy chắc chắn là bạn đã đồng bộ giỏ hàng của bạn tới Exce l ngay khi đó chúng ta mới có thể thực hiện tiếp các bước sau: Nếu chưa bạn phải t...
Tự động gởi Xác nhận đặt hàng thành công về Email khách hàng trong TinhDauOnline
Nếu chưa bạn phải thực hiện lại trong hướng dẫn đồng bộ giỏ hàng Tinhdauonline với Excel
- Bạn cần truy cập vào Excel nơi quản lí khách hàng đã đặt hàng
Bước 1: Chọn Trình chỉnh sửa tập lệnh bên menu Công cụ.
Một tab mới trong trình duyệt xuất hiện với Mã.gs
 |
| Tại Excel quản lí đơn đặt hàng |
Ngay khi khách hàng đặt hàng đơn đặt hàng sẽ tự động gởi về 1 file excel cho bạn quản lí. Đồng thời bạn cũng sẽ nhận được Email đặt hàng của...
Hướng dẫn đồng bộ Giỏ hàng TinhDauOnline với Excel và Gmail
Dựa vào điều này bạn có thể kiểm tra và quản lí đơn hàng của mình dễ dàng và thuận tiện hơn rất nhiều.
Tại file này có quản lí tất cả các trường như tên, địa chỉ, số điện thoại.. và thời gian khách hàng đặt hàng.
Truy cập vào form Google Doc của bạn và thực hiện:
Bước 1: Vào vào Câu Trả Lời và nhấn vài icon 3 chấm và thiết đặtBước 2: Chọn Nhận thông báo qua Email cho các câu trả lời mới
Bước 3: Chọn đích câu trả lời mới.
Lúc này bạn sẽ được để nghị tạo một File excel, lúc này các đơn đặt hàng mới sẽ được gởi đến file excel để bạn có thể dễ dàng quản lí được.
Xem ảnh
 |
| Hướng dẫn đồng bộ Giỏ hàng TinhDauOnline với Excel và Gmail |
Bước 4: Tự động gởi email xác nhận đặt hàng thành công về Email của khách hàng.
Click vào link ở bước 4 để chúng ta tiếp tục thiết lập.
=========
>> Hướng dẫn đặt mua template TinhDauOnline Premium
Như trong bài viết trước có hướng dẫn cho bạn 3 phương pháp submit link lên Google căn bản nhất. Bạn xem lại tại: https://www.toilaquantri....
Hướng dẫn Submit Google Sitemap (xml và Atom) với nền tảng Blogger
Nhưng trong bài này chúng ta sẽ làm việc submit là Sitemap.xml, Sitemap Atom và khai báo trong Robots.txt.
 |
| Hướng dẫn Submit Google Sitemap (xml và Atom) với nền tảng Blogger |
Công cụ kiểm tra : https://search.google.com/structured-data/testing-tool Cấu trúc dữ liệu là các thành phần khai báo bố cục trang website ...
Khai báo siêu cấu trúc dữ liệu (Structure Data Schema): Áp dụng tất cả Website
Cấu trúc dữ liệu là các thành phần khai báo bố cục trang website để Google dễ dàng xác định đâu là Header, Body, Main, Siderbar, Footer cũng như cung cấp Profile (Liên kết tới các mạng xh), Khai báo dịch vụ, Sản phẩm, Bản đồ, kinh độ, vĩ độ, giờ đóng cửa mở cửa của cty....
- Nhờ vào cấu trúc này mà website sẽ trở nên thân thiện với anh Google
- Khi triển khai xong theo dõi trong Google Webmaster Tools
- Thực thế khi triển khai tất cả thứ hạng từ khóa thăng hạng tốt hơn, gia tăng traffic cao hơn.
 |
| Schema cho trang chủ |
Robots.txt là một tài liệu cho các con bọ (SE: Search Engine) đọc trang này (index) dữ liệu website ở trang nào, và không cho đọc trang nào...
Robots.txt chuẩn cho Blogger/Blogspot 2018
Các con bọ tìm kiếm đều phải tuân thủ nội dung trong Robots.txt trước khi lập chỉ mục các nội dung trong website.
Việc thiết lập Robots.txt chuẩn cho công cụ lập chỉ mục (index) nhanh chóng hoặc index các nội dung không muốn cho lập chỉ mục.
 |
| Robots.txt chuẩn cho Blogspot 2018 |
Robots.txt mà Toilaquantri.com đang dùng
Bạn thay link https://www.toilaquantri.com/ ở các code bên dưới nhé!User-agent: Mediapartners-Google
Disallow:
User-agent: *
Allow: /search
Disallow: /search*
Allow: /
Allow: *max-results=10
Allow: /search/label/
Disallow: *archive.html
Disallow: *?updated-max*
Disallow: *?m=0
Sitemap: https://www.toilaquantri.com/posts/default?orderby=UPDATED
Sitemap: https://www.toilaquantri.com/sitemap.xml
Sitemap: https://www.toilaquantri.com/atom.xml?redirect=false&start-index=1&max-results=500
Giải thích cách hoạt động của Robot.txt
- User-agent: Mediapartners-Google
- Disallow: //Mình chặn index các trang đối tác của Google (Google Adsense)
- User-agent: * //Khai báo cho tất cả bộ máy tìm kiếm (SE)
- Allow: / //Cho phép đọc trang domain.com/ (Khác với domain.com không có / phía sau .com)
- Disallow: /search* //Chặn trang tìm kiếm
- Allow: /search //Cho phép đọc trang bài viết mới
- Disallow: *archive.html //Chặn index trang lưu trữ
- Disallow: *?m=0 // chặn index trang có giá trị domain.com?m=0
- Allow: /search/label/ //Cho phép index trang nhãn
- Allow: *max-results=10 //Cho phép Index trang nhãn có max-results=10 (vì mình muốn như thế)
Riêng đối với Blogger sử dụng cấp dữ liệu qua atom và mỗi lần cấp là tối đa 500 bài nên ta mới khai báo sitemap: như sau
Cách khai báo Robots.Txt
1. Cho phép dò và index toàn bộ trang và các thư mục, các file
2. Chặn không cho phép tất cả bot (SE) truy cập và index toàn bộ
3. Chặn toàn bộ một thư mục và các file, thư mục con trong nó
4. Chặn một trang cố định
5. Chặn một loại file cố định từ một bot của công cụ tìm kiếm
6. Chặn một hình không cho Googlebot-Image index
7. Chặn không cho một bot bất kì truy cập:
Lưu ý khi sử dụng và tạo file Robots.txt
- Phân biệt chữ hoa, chữ thường
- Không được viết thừa hoặc thiếu khoảng trắng
- Mỗi lệnh viết trên một dòng
- Không tự ý thêm các ký tự đặc biệt dễ gây nhầm lẫn cho bot
- Hết sức thận trọng khi sử dụng khi bạn chưa hiểu thường tận
- Kiểm tra thường xuyên file robots.txt
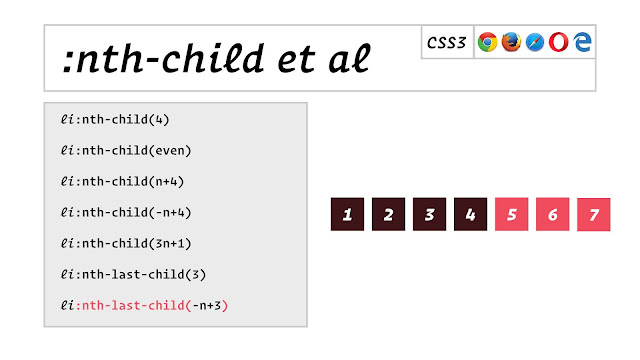
Trong ngôn ngữ CSS có đếm thứ tự cho chúng để sử dụng cho các thứ tự HTML Ứng dụng CSS :nth-last-child :first-child và :last-child
Hiệu ứng là một phần không thể thiếu trong việc thiết kế web. Nhờ có hiệu ứng mà ta cảm thấy web cũng như các thành phần trong web trở nên m...
Làm chủ hiệu ứng Animation trong CSS3 áp dụng cho Website
Và thực sự vậy trong hơn 1 tuần làm việc với giao diện web mình thấy Animation cho ta cảm giác website tải nhanh hơn, gia tăng trãi nghiệm người dùng mặc dù thời gian tải trang vẫn như cũ.
 |
| Làm chủ hiệu ứng Animation trong CSS3 áp dụng cho Website |
Một tính năng Javascript quen thuộc mà mình đã chia sẻ và hướng dẫn lần trước. Nhưng trong lần này có thêm phần click thêm 1 lần nữa để remo...
Click to Add class, Click again remove class (Click để thêm class và click remove class)
Click to Add class, Click again remove class thường ứng dụng để làm Menu Mobile (Menu trên di động). Click một lần để show các Sub Menu (Menu con cấp 2, 3) và click vấn nữa để ẩn đi.
Cách ứng dụng:
1. Xem web với chế độ di động (Responsive <600px)
- Truy cập https://www.tinhdauonline.com.vn.
- Chuột phải -> Kiểm tra phần tử
- Xem website trên Giao diện mobile với kích thước Resposive width từ 600px trở xuống.
 |
| Xem cách hoạt động code trên giao diện Responsive |
Bài viết này nằm trong Serie Javascript Blogger . Trong các bài viết trước đây mình đã chia sẻ một số javascript Click change Text (Click để...
Javascript Click to add class (Click để thêm class) cho blogger và ứng dụng
Cách ứng dụng Click to add class
- DEMO trên trang web: https://www.tinhdauonline.com.vn
 |
| Click to add class áp dụng cho trang web tinhdauonline.com.vn |
Template TinhDauOnline Premium Template TinhDauOnline Premium sử dụng Google Custom Search (https://cse.google.com.vn) và để khai thác tối ...
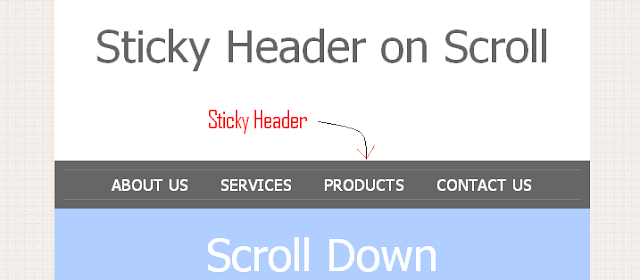
Để mô tả cách hoạt động Javascript Scroll to add class hoạt động như sau. Khi bạn cuộn web đến một cao nhất định được tính bằng px. Khi đó ...
Javascript Scroll to add class (Cuộn trang thêm class) cho blogspot
Khi bạn cuộn web đến một cao nhất định được tính bằng px. Khi đó javascript sẽ tự thêm thuộc tính class='tên class'
Do vậy bạn chỉ cần viết thêm css cho class này thì sẽ thực hiện được một chức năng nào đó.
 |
| Javascript Scroll to add class |
Mặc định phần các sản phẩm liên quan sẽ lấy nhãn (label) cuối cùng để làm các sản phẩm có liên quan trong Template Tinhdauonline.com.vn. G...
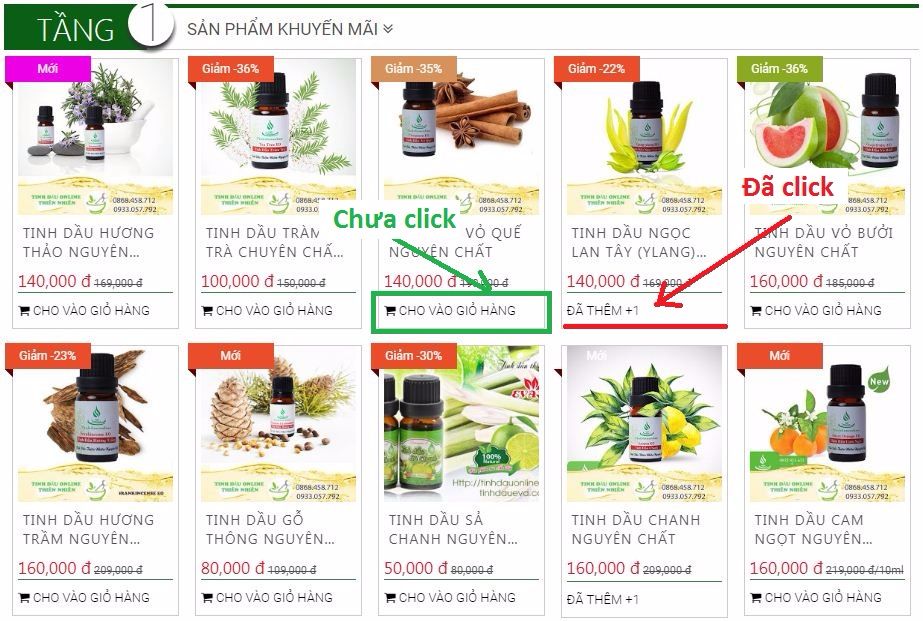
Khi click chuột vào 1 id hoặc class chứa text thì text (chữ) sẽ chuyển thành text khác. Thủ thuật click change text này được mình sử dụng c...
Javascript click change text cho blogspot (Đổi chữ khi click)
Thủ thuật click change text này được mình sử dụng cho trang web https://www.tinhdauonline.com.vn và chỉ sử dụng một đoạn javascript nhỏ!
Được minh họa như sau (Click change text)
 |
| Hiện text ĐÃ THÊM +1 để xác nhận thao tác click thành công! |
Name template : TinhDauOnline Premium Template Blogger (https) Phiên bản: 6.4 (cập nhật lần cuối vào 20/4/2018) Loại template: Bán hàng / B...
Template bán hàng Blogger TinhDauOnline Premium 2018
- Phiên bản: 6.4 (cập nhật lần cuối vào 20/4/2018)
- Loại template: Bán hàng / Blogger
- Designed by: https://www.toilaquantri.com
- Phí:
(350K)250k - Liên hệ: 0932.913.631
- Giao diện Demo: https://www.tinhdauonline.com.vn (Bản gốc mới nhất)
 |
| Giao diện tinhdauonline V6.2 |
Template Tinhdauonline Premium kể từ version 5.8 đã được nâng cấp chuẩn bảo mật HTTPS. Điều này sẽ làm tăng mức độ an toàn, úy tín, chuyên ...
Hướng dẫn các bạn thay đổi màu sắc trong template TinhDauOnline ( tinhdauonline.com.vn ) Có # bước để thực hiện: Bước 1: Lấy mã màu cũ Bước...
Thay đổi màu sắc trong template TinhDauOnline.Com.Vn
Có # bước để thực hiện:
Bước 1: Kiểm tra mã màu của các phần đang sử dụng
Cách 1: Kiểm tra mã màu bằng kiểm tra phần tử (F12)
 |
| Xác định mã màu các thành phần cần thay mã màu |
Khi tải lên DATA phần trang sẽ có trang tìm kiếm . Mặc định phần tìm kiếm này sẽ sử dụng tìm kiếm tùy chỉnh của Google Giao diện chính
Từ ngày 8/3/2018 khi mua template TinhDauOnline Premium bạn sẽ nhận được các bản cập nhật miễn phí trọn đời tại bài viết này! Theo dõi nội ...
"Thông báo "Update template TinhDauOnline Premium" miễn phí
Theo dõi nội dung trên trang này để cập nhật!
Cập nhật!!!

Việc tạo banner quảng cáo để phục vụ các hoạt động quảng cáo tìm kiếm lợi nhuận là điều mà nhiều Webmaster/Blogger mong muốn. Và dưới thủ th...
Tạo Banner quảng cáo có nút tắt (x) cho blogspot
Và dưới thủ thuật sau đây sẽ giúp bạn tạo 1 banner đồng thời có nút button (x) để người dùng có thể tắt để ngừng xem quảng cáo để tránh ảnh hưởng đến trãi nghiệm trên website/blog chúng ta.
Qua thủ thuật tạo banner quảng cáo này chúng ta cũng sẽ học về 1 chút javascript rất hữu ích.
 |
| Banner được trên menu và nó button tắt (x) |










![[v6.5] TinhDauOnline Template Premium V6.5 hỗ trợ chọn Size, Màu Sắc](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6Bk8eLduCqzsmabDpv63mstv2qUqiJi_Gtt80YCPIPXK5hnNZFcYHPdauEc2HNfwkKhXNW-kpyLgwE9YaItKE29LTjFwjb7mlfWNzxdw2G3iqF-jgWs_SG1K0Hoj1CMzhqBX2jn5swsA/s72-c/tinhdauonline.JPG)

